How can i learn CodeIgniter?

How to Learn CodeIgniter: A Step-by-Step Guide
CodeIgniter is a framework for developing web applications with PHP, which is known for its simplicity, speed, and ease of use. If you want to learn CodeIgniter, it’s ideal for building dynamic web applications with minimum configuration. Whether you're a beginner or an experienced developer, learning CodeIgniter can help you create powerful web applications quickly and efficiently.
Also mentioned here: Learn more about the CodeIgniter framework
Why Learn CodeIgniter?

Before diving into CodeIgniter, ensure you have basic knowledge of PHP and internet development basics like HTML, CSS, JavaScript, and MySQL. CodeIgniter will simplify many repetitive tasks in web development, however, familiarity with PHP will make learning much smoother.
Related topic you may enjoy: How to Set up Drupal Composer Installation Work Outside of Web Folder?
Step 1: Learn CodeIgniter Basics of MVC
CodeIgniter uses the Model-View-Controller (MVC) architecture:
- Model: Manages data and business logic.
- View: Handles the presentation layer.
- Controller: Connects Models and Views, processes user input, and sends responses.
Learn MVC
- Observe the overall idea of the MVC structure.
- Explore examples in php outdoor of frameworks to apprehend how MVC works.
Step 2: Prerequisite to Learning CodeIgniter
Before starting with CodeIgniter, ensure you have a sturdy foundation inside the following:
1. PHP Basics: Study variables, arrays, loops, features, training, and item-oriented programming (OOP).
- Resources: PHP Manual, W3Schools, or Codecademy.
2. HTML, CSS, and JavaScript: Make yourself familiar with the front-quit fundamentals for developing user interfaces.
3. MySQL: Recognize how to create, query, and control databases. Practice simple CRUD operations.
4. MVC Architecture: CodeIgniter uses the version-View-Controller (MVC) pattern. Learn how MVC works:
- Model: Handles data and database operations.
- View: Manages the user interface.
- Controller: Coordinates between Model and View.
Step 3: How to Set Up Your Environment for Learning CodeIgniter?
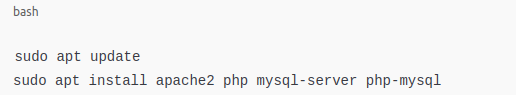
1. Install a Local Server
- Windows: Use XAMPP or WAMP.
- Linux (Ubuntu): Install LAMP:

2. Download CodeIgniter
- Visit the reputable website: CodeIgniter Downloads.
- Extract the downloaded files into your local server listing.
- Windows: C:/xampp/htdocs/
- Linux: /var/www/html/
3. Verify Installation
- Open your browser and go to: http://localhost/.
- You have to see the CodeIgniter welcome page.
Step 4: Understanding CodeIgniter’s Directory Structure
Knowledge of the folder shape is critical for navigating and organizing your challenge:
1. application/: Contains your application’s code.
- controllers/: Stores controller files.
- models/: Stores model files.
- views/: Stores view files (HTML templates).
- config/: Configuration files (e.g., routes, database settings).
- libraries/: Custom libraries you create.
2. system/: Includes the middle framework files (do now not regulate).
3. public/: Public-facing properties like CSS, JavaScript, and images.
Step 5: Configuring CodeIgniter for Learning
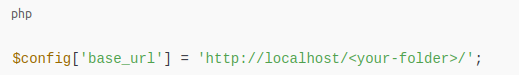
1. Set the Base URL
- Open application/config/config.php and update.

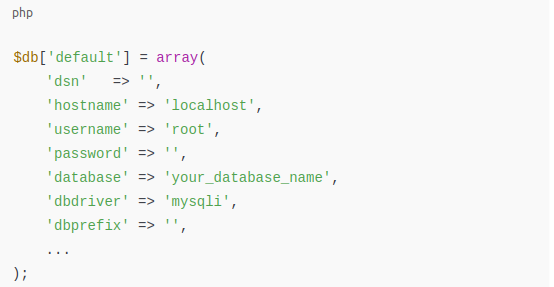
2. Database Configuration
- Open application/config/database.php and configure the database.

Step 6: Learn CodeIgniter Basics
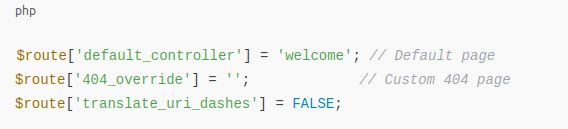
1. Routing
- Define routes in application/config/routes.php.

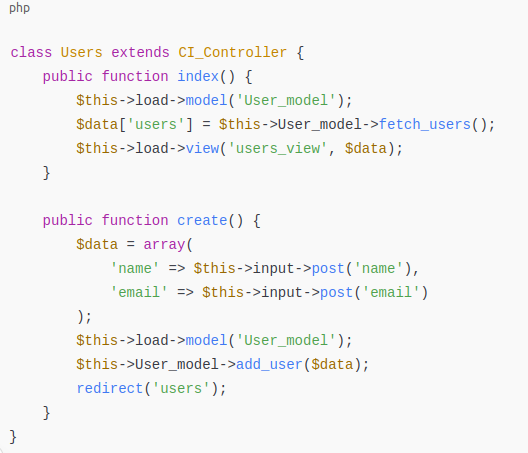
2. Controllers
- Controllers handle application logic.
- Example:

3. Views
- Views handle the user interface.
- Example:

- Call the view from a controller

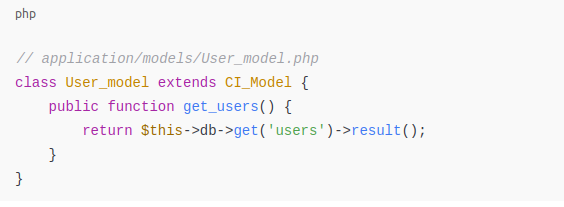
4. Models
- Models manage database operations.
Example:

Step 7:Build Your First CRUD Application with CodeIgniter
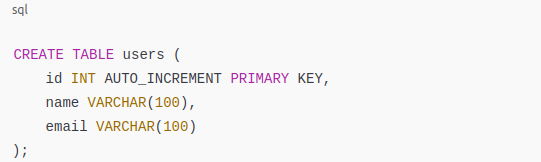
Create a Database
- Use MySQL to create a table

2. Set Up the Model
- Example

3. Set Up the Controller
- Example:

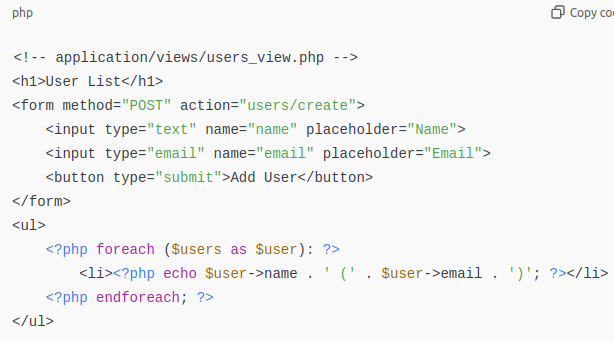
4. Set Up the View
- Example:

Step 8:Explore Advanced CodeIgniter Features
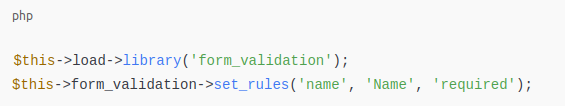
1. Form Validation
- Use the validation library for ease of shape handling.

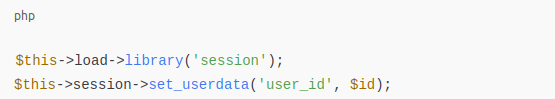
2. Session Management
- Handle user sessions.

3. File Uploading
- Handle file uploads with ease.

Step 9: Practice Building CodeIgniter Projects
1. Build small projects to strengthen your skills:
- Blog application
- Task management system
- Simple e-commerce site
2. Discover APIs to integrate with third-party services.
Step 10: Use CodeIgniter Resources to Improve Your Skills
Official Documentation: CodeIgniter User Guide
Online Tutorials: Check YouTube, Udemy, or Codecademy.
Forums and Communities: Engage with the CodeIgniter Forum or Reddit.
Step 11: Build Real-World CodeIgniter Applications
Use your know-how to create actual-world projects, optimize your code, and observe fine practices like:
- Using libraries and helpers effectively.
- Writing secure code.
- Applying clean coding principles.
Conclusion
CodeIgniter is an effective and lightweight PHP framework best for developing dynamic net applications. By beginning with the basics, along with knowledge of MVC structure and configuring the framework, you could build a solid basis. Step-by-step progress via developing CRUD programs, gaining knowledge of advanced functions like shape validation, consultation management, and exploring CodeIgniter’s libraries. Normal exercise, building actual-world tasks, and being attractive to community sources will assist you master the framework. With regular attempts, you’ll be nicely equipped to create comfy, scalable, and efficient internet packages.
